Используем Google Analytics для своего сайта
| Автор: | Иван Коржавин |
| email: | korjavin@yandex.ru |
Что такое статистика посещений
Первое, что заинтересует владельца сайта, сразу же после запуска, это информация о его посетителях. Обычный список вопросов может выглядеть так:
- Сколько посетителей у сайта
- Какие материалы им интересны, а какие нет
- Какие технологии используют клиенты (браузер, разрешение экрана)
- Как они попали на сайт
Знать ответы на эти вопросы очень важно для всех кто работает над вашим сайтом. Дизайнеру важно как выглядит сайт на устройстве пользователя, корректно ли отображается, понятен ли способ взаимодействия. Программисту будет полезно знать есть ли проблемы с скриптами, корректна ли верстка. Маркетологу или seo-специалисту важна информация как пользователь попал на сайт, как он взаимодействовал с ним.
Не важно коммерческий ли у вас проект или нет, обратная связь всегда улучшает любой продукт.
История развития технологий
Для решения задач связанных со сбором информации о пользователях использовалось множество различных технологий.
Один из первых, наверное, это анализ серверных логов.
Суть его в том, что на каждый запрос клиентского браузера, web сервер, как правило, создает запись в своем журнале. Наподобие этой:
192.187.115.242 - - [06/Feb/2014:15:08:48 +0000] "GET / HTTP/1.0" 200 21118 "-" "Mozilla/5.0 (compatible; MJ12bot/v1.4.4; http://www.majestic12.co.uk/bot.php?+)"
В ней мы видим довольно много информации о запросе клиента и его браузере.
Весь этот механизм журналирования настраивается в довольно таки широком диапазоне, но все равно есть ряд параметров которые невозможно получить таким способом. Например разрешение монитора клиента.
Далее эти журналы анализируются с помощью различным программных средств. Я довольно долго пользовался awstats
oн быстр, красив и прост. Но многие возможности в нем отсутствуют.
Таких инструментов огромное множество, и многие из них очень хороши. Но все они технологически ограничены информацией которая записана в вашем журнале web сервера.
Следующим этапом развития были счетчики встраиваемые на страницу. Кто может предоставить наиболее точную информацию о браузере пользователя как не сам браузер.
На страницу встраивался, скрипт или изображение, которое генерировалось динамически, серверным скриптом, и этот серверный скрипт сохранял данные о посещении пользователя и его браузере. В этой технологии мы уже имеем больше информации, но получаем другие проблемы. Изображения или скрипты могут быть отключены. Могут быть установлены специальные программы на подобии adblock которые блокируют популярные счетчики.
Примеры подобных популярных счетчиков LiveInternet, Рейтинг@Mail.ru и многие другие.
Большой плюс таких систем, все что вам нужно, установить простой элемент на страницы своего сайта, а все остальное произойдет автоматически. Вам не нужно думать об установке программ, об анализе логов, все это уже сделано.
Следующим этапом развития этой технологии были инструменты предоставляемые крупными поисковыми система Google и Yandex - Google Analytics и Яндекс.Метрика соответcтвенно.
Обладая всеми плюсами прошлых решений, они добавляют несколько важных дополнительных плюсов и/или уникальных возможностей.
Эти решения очень популярны, и как следствие знают о ваших пользователях очень и очень много. Они с достаточной точностью смогут показать вам дополнительно и демографические данные, пол, возраст, интересы и прочее.
Другой важный плюс следует из того что обе эти системы являются крупнейшими поисковыми системами интернета. Они много знают о поиске, глубоко интегрируют данные поиска в отчеты о ваших пользователей.
Яндекс.Метрика имеет уникальную технологию Яндекс.Метрика: Вебвизор которая записывает посещение пользователя до движений мышью и ввода данных пользователем. Вы сможете просмотреть визит пользователя практически также как он сам.
Технология очень интересная, особенно для сайтов в начале раскрутки, с небольшим числом посещений, с частыми измениями.
Обе системы позволяют привязывать к данным пользователя, дополнительную информацию - "события", "параметры интернет магазинов", и проводить анализ по этим параметрам.
Я, как правило, использую обе эти системы на своих проектах, они не мешают друг другу, и дополняя дают более полный анализ. Но в этой статье, мы разберем начало работы с Google Analytics
Преимущества Google Analytics
Google Analytics сложный продукт, обладающий большим числом уникальных возможностей. Для различных проектов разные возможности будут приоритетнее. Но ряд особенностей хотелось бы отметить особо:
- Начиная с какого то времени, поисковая система google не передает поисковый запрос в поле referer, но при этом заполняет его в Google Analytics. Зачастую увидеть запрос google по которому пришел пользователь можно только там. Яндекс, кстати, озвучивал такие же планы.
- Google Analytics имеет специальный протокол передачи данных "вне пользовательского браузера" Measurement Protocol - очень важная технология, мы посвятим ей отдельную статью.
- Интересные отчеты "реального времени".
- Google, обладая обширными и популярными сервисами: поиск, youtube, gmail - много знает о ваших пользователях, и довольно точно может построить демографические отчеты. Хотя, это очень зависит от аудитории вашего проекта, возможно, для не-технических русскоязычных проектов Яндекс точнее будет представлять вашу аудиторию.
- Google Analytics хорошо интегрируется с AdWords, и если ваш проект его использует, вам обязательно понадобится analitics.
Настройка и установка счетчика
Для установки кода отслеживания на ваш сайт, нужно будет пройти несколько шагов.
- Создать Google account и аккаунт для Google Analytics
- Настроить ресурс в Google Analytics и получить код отслеживания
- Установить код отслеживания на каждую страницу сайта доступную клиенту
Создать аккаунт Google очень просто. Но хочется посоветовать: так как в Google Analytics будет много данных о вашем сайте, включая возможно финансовую информацию, утечка этих данных будет неприятна. Советую использовать Двухфакторную аутентификацию.
При создании ресурса Google Analytics вам предложат на выбор метод отслеживания Universal Analytics или Google Analytics, советую использовать первый. Он предоставляет некоторые расширенные возможности, которые мы с вами научимся использовать для отслеживания электронной коммерции.
Код отслеживания представляет из себя небольшой js скрипт, который нужно добавить в шаблон страниц вашего сайта.
Несколько советов
- Обязательно исключайте из отслеживания свой трафик и трафик своих сотрудников. Он не типичен, не похож на трафик ваших клиентов, и поэтому будет вносить искажения в ваши отчеты. Если у вас и ваших сотрудников есть выделенный ип адрес или сеть, создайте фильтр в настройках аккаунта. Если такой возможности нет, стоит сделать фильтрацию по "событиям".
- Убедитесь что код отслеживания попал на все страницы доступные вашим пользователям. Недостаточно установить его на несколько страниц. Это сломает картину отслеживания поведения, исказит вам данные.
Пример отчетов
Если все сделано верно, данные о посещения начали поступать на сервера аналитики, и нам будут доступны отчеты.
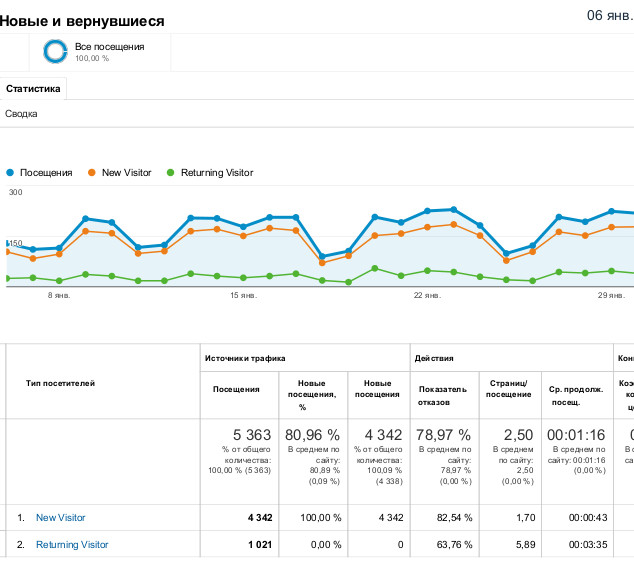
Какова ваша постоянная аудитория? Какой процент клиентов возвращается к вам. Ответ на это даст отчет Новые и Вернувшиеся

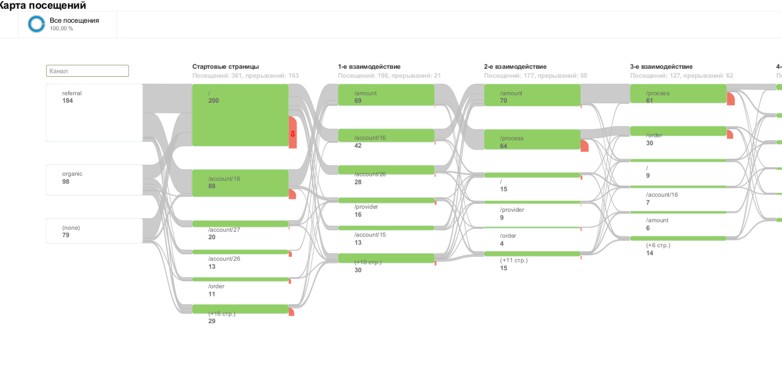
Как пользователи взаимодействуют с вашим сайтом, карта посещений

Смотреть изображение в полном размере