Анализ готовой html-страницы
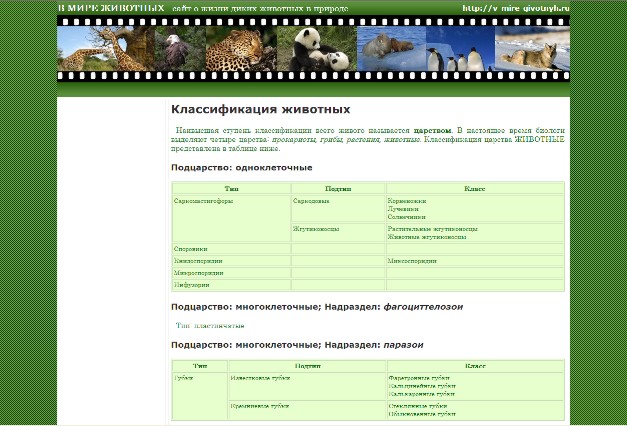
Применив на практике все ранее сказанное, главная страница сайта http://v-mire-givotnyh.ru приобрела следующий вид:

Вот HTML-код страницы:
Давайте его кратенько разберем.

В качестве фона всего сайта использована картинка fon.jpg, размером 4*4 пикселя, увеличенный вид которой представлен справа. Фоновое изображение использует два оттенка зеленого цвета, которые чередуются в шахматном порядке. Используя разные оттенки и порядок их размещения, можно получать разнообразные фоновые узоры. Чем крупнее фоновая картинка, тем крупнее будет общий фоновый узор.
Верхняя таблица "шапки" сайта состоит из 5 строк:
-

1 строка содержит два столбца: в левом написано "В мире животных - сайт о жизни животных в дикой природе"; в правом - URL сайта. В качестве фона строка использует изображение fon1.jpg (размер 2*29 пикселей), представленное справа. Изображение получено в растровом графическом редакторе CorelDraw при помощи интерактивного перетекания одного оттенка зеленого цвета, в другой оттенок (сами оттенки зеленого взяты из фоновой картинки); -

2 строка является пустой, в качестве фона используется изображение fon3.jpg (размер 22*22 пиксела), имитирующее край фотопленки. Картинка была найдена в сети Интернет и обрезана до нужных размеров; - 3 строка содержит рисунок animals.jpg (размер 1024*90) с нарезкой разных животных;
- 4 строка повторяет вторую строку, но фоновое изображение перевернуто на 180°;
- 5 строка повторяет первую строку, но с перевернутым фоновым изображением и одной ячейкой, в которой планируется располагать навигационные ссылки по сайту.
Далее идет центральная таблица, состоящая из двух ячеек. В таблице убраны все бордюры за исключением бордюров между ячейками. Левая ячейка на момент написания этого материала остается пока пустой. В правой ячейке располагается контент главной страницы сайта.
Заканчивает страницу таблица "подвала" сайта, на которой пока находится URL сайта и год создания. В дальнейшем будут располагаться кнопки счетчиков.
Страница использует внешний лист стилей, содержимое которого на данный момент представлено в окне ниже:
Как видите, в общем, ничего сложного. Но, пришлось немного "повозиться" с подготовкой графического материала. Однозначно, если вы хотите делать красивые и привлекательные сайты, вам нужно обзавестись хорошим клипартом.