Подготовка главной страницы сайта - файл index.html
Всю работу по рождению нового сайта мы уже проделали - сайт зарегистрирован и выложен в сети. Набрав в адресной строке браузера URL сайта, мы увидим содержимое главной страницы сайта (в нашем случае - это http://v-mire-givotnyh.ru). Пришло время заняться главной страницей, и привести ее в надлежащий вид. Напомним, что содержание нашей главной страницы пока следующее:
Заголовок страницы TITLE
Это очень важный тег, т.к. в нем отражается суть всей страницы, а в нашем случае, поскольку речь идет о главной странице ВСЕГО САЙТА, то заголовок должен, ни много, ни мало, - отражать суть ВСЕГО САЙТА! То что написано в тайтле страницы индексируется поисковиками в первую очередь и имеет очень важный вес при ранжировании страницы. Поэтому, в теге TITLE надо в краткой форме (50-60 символов) отразить всю суть содержимого страницы, при этом обязательно надо использовать ключевые слова и фразы, которые встречаются в тексте самой страницы.
Здесь сделаю небольшое отступление. Зачем делаются сайты? В общем-то, для разных целей. Но, возьмем "нормальную" цель создания сайта - сайты делаются для людей. Т.е., для нас с вами - рядовых пользователей Интернета. Сайты несут определенную информацию, которую мы ищем в сети. А как мы ищем информацию в подавляющем большинстве случаев? Конечно же, через запрос в поисковой системе (обычно Яндекс или Google). Поисковая система получает запрос и выдает результат поиска по многим сайтам. При этом на первые места ставятся сайты, информация на которых (по мнению поисковика) наиболее полно удовлетворяет введенному нами запросу. Задача вебмастера сделать свой сайт таким, чтобы по профилирующим запросам сайт находился как можно выше в выдаче поисковой системы. Чем выше сайт, тем больше посетителей мы получим на свой сайт (т.к., львиная доля посетителей на сайт приходит именно с поисковых систем). Такие вот профилирующие запросы и составляют ключевые слова и фразы, по которым наш сайт должен быть как можно выше в результатах поиска. Чтобы более полно уловить суть вышесказанного, рекомендую ознакомиться с разделом Оптимизация сайта.
Вернемся к нашим "баранам". Наш сайт называется "В мире животных". Поэтому, вполне логично будет в тайтле прописать такое название для сайта: В мире животных - сайт о жизни животных и их повадках.
Мета-теги
Далее, за тайтлом следует расположить основные мета-теги. Их не очень много, но пренебрегать ими не следует.
Итого мы вписали 4 мета-тега:
- определение кодировки html-страницы;
- заголовок страницы;
- описание страницы;
- ключевые слова страницы.
Внешний лист стилей
После мета-тегов, в самом конце тега HEAD пропишем следующую строку:
<link rel="stylesheet" href="style.css" type="text/css">
Этой строкой мы подключили к данной странице внешний лист стилей, в котором содержится форматирование основных элементов страницы. В нашем случае внешний лист стилей находится в файле с именем style.css, и располагается в корне сайта. Пока мы сам файл еще не создали, но за этим дело не станет.
Теперь html-код главной страницы имеет следующий вид:
Оформление страницы
Пришло время подумать КАК будет выглядеть наш сайт. Вариантов множество. Остановимся на следующем:
- В верхней части сайта будет располагаться "шапка" сайта;
- Средняя часть сайта будет состоять из двух колонок: в правой будет навигация (она будет уже); в левой - основной контент сайта;
- В нижней части сайта будет расположен "подвал".
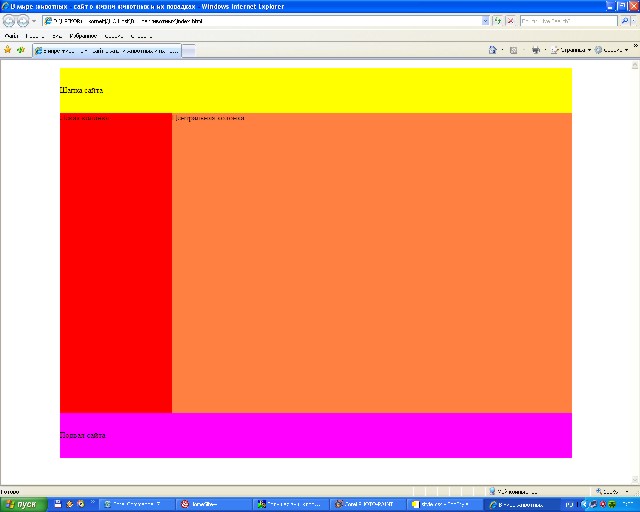
Верстать сайт будем с помощью таблиц, причем ширину таблиц сделаем фиксированной, таким образом, мы обезопасим себя от всяких неприятных сюрпризов верстки при смене разрешения экрана монитора. Поскольку 15 дюймовые мониторы практически уже вышли из употребления, то за минимальный размер экрана монитора возьмем стандартное разрешение 17 дюймового монитора - 1024*768. Исходя из этого, максимальная ширина таблицы при верстке не должна превышать 1024 пиксела. Ниже приведен код страницы с комментариями, для наглядности различные части страницы окрашены в разные цвета.
А вот как выглядит страница в браузере IE 8:

Содержание страницы
Теперь самое время наполнить страницу содержимым (контентом). При подготовке информационного материала следует придерживаться следующих "правил":
- контент страницы должен быть уникальным и полезным (не стоит копировать информацию с других сайтов - таким образом вы очень быстро попадете под штрафные санкции поисковых систем, в результате сайт будет находиться очень низко в поисковой выдаче и посетителей не будет);
- текст на сайте должен быть составлен грамотно и без ошибок;
- где это уместно, надо подготовить и разместить соответствующие графические материалы;
- приветствуется наличие тематических ссылок на другие ресурсы Интернета, которые дополняют информацию на вашем сайте;
- объем информации на странице не должен быть слишком маленьким, или слишком большим - примерно от 1000 до 4000 знаков (от 1/2 до 2 страниц печатного текста);
- допускается размещение небольших цитат или выдержек с других сайтов (если это разрешается) с обязательной ссылкой на первоисточник.