Пример анализа шаблона №4873 "Солидный бизнес"
Чтобы лучше понять как работать с шаблонами сайтов, проанализируем подробно один из несложных шаблонов тематики "Бизнес" под №4873.
Для начала скачайте архив шаблона 4873, и распакуйте его на своем компьютере.
В архив входят 6 html-файлов и папка images с рисунками. Мы будем разбирать файл index.html, скриншот которого представлен слева.
Сразу следует сказать, что шаблоны сверстаны при помощи множества таблиц, вложенных друг в друга. Наша задача будет сводиться к тому, чтобы разобраться в этом табличном "хозяйстве", дабы знать что и где находится. Итак, приступим.
Откройте в html-редакторе файл index.html. Что мы видим?
HTML-код:
Пояснение:
Идут обязательные теги html-документа:
- открывающий тег HTML;
- тег головы документа HEAD, содержащий:
- заголовок страницы;
- определение кодировки страницы;
- внутренний лист стилей.
Далее следует тело страницы, описываемое тегом BODY. Чтобы быстрее разобраться где какая таблица находится, будем пользоваться простым, но эффективным способом - изменять толщину границы таблицы с нулевого значения на 10 (вместо: border="0" вставляем border="10" и на просмотре смотрим где находится данная таблица) + будем назначать бордюру таблицы красный цвет, чтобы было хорошо видно:
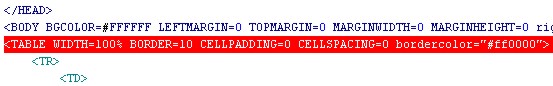
Изменения в HTML-коде страницы:

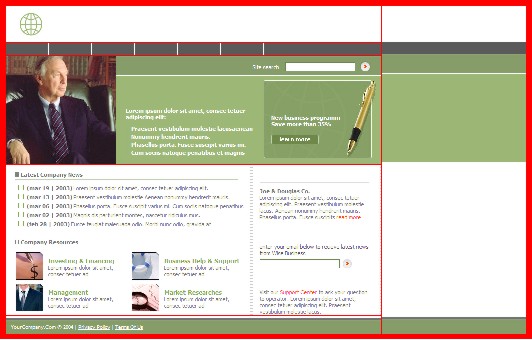
Как выглядит на просмотре:

Пояснение:
Мы видим, что страница сверстана через основную таблицу, которая охватывает страницу полностью. Таблица состоит из пяти строк и двух столбцов. Правый столбец объединяет все пять строк и фактически представляет собой одну ячейку.
Разберем подробнее правую ячейку:
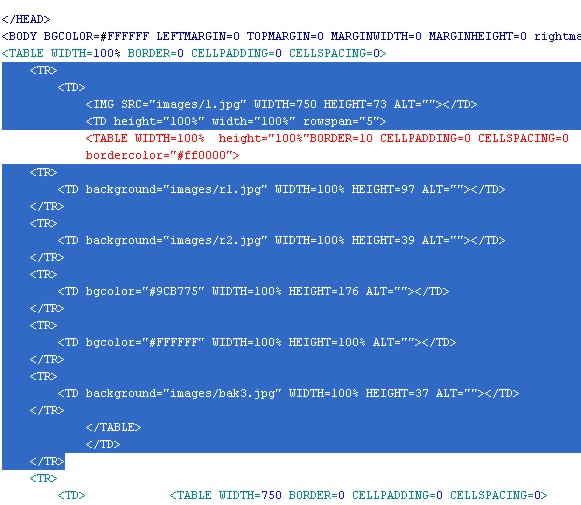
Изменения в HTML-коде страницы:

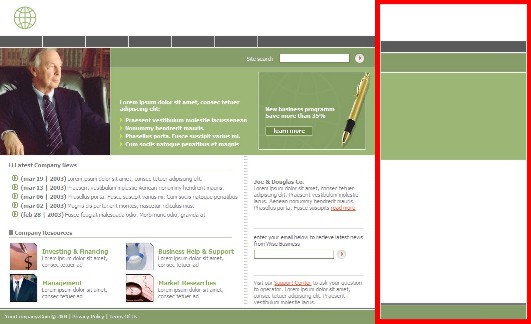
Как выглядит на просмотре:

Пояснение:
Синим выделен код, описывающий первую строку левого столбца и правый столбец:
- в первой строке левого столбца находится рисунок 1.jpg с размерами 750*73 (собственно ширина этого рисунка и определяет ширину всего левого столбца);
- в теге правой ячейки объединяются все 5 строк при помощи атрибута rowspan="5", при этом размеры этой ячейки заполняют все пространство справа и снизу (атрибуты height="100%" width="100%");
- в правую ячейку вложена таблица, которую мы выделили, состоящая из 5 строк:
- фон первой строки заполняется рисунком r1.jpg, при этом строка имеет высоту 97 пикселей и заполняет всю ширину;
- фон второй строки заполняется рисунком r2.jpg, при этом строка имеет высоту 39 пикселей и заполняет всю ширину;
- фон третьей строки заполняется цветом #9CB775, при этом строка имеет высоту 176 пикселей и заполняет всю ширину;
- фон четвертой строки заполняется белым цветом, при этом строка заполняет всю ширину и оставшуюся высоту;
- фон пятой строки заполняется рисунком bak3.jpg, при этом строка имеет высоту 37 пикселей и заполняет всю ширину;
Для повышения удобочитаемости кода внесем соответствующие комментарии:
HTML-код:
Пояснение:
Я закомментировал в коде начала и концы основных элементов + прописал во всех строках правой таблицы поясняющие комментарии и выделил их красным цветом.
Далее будем разбираться с оставшимися четырьмя строками первого столбца. Вторая строка основной таблицы содержит одну вложеную таблицу.
Изменения в HTML-коде страницы:

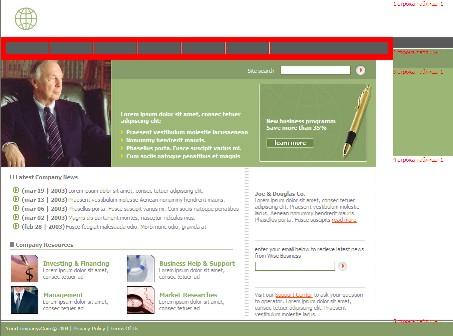
Как выглядит на просмотре:

Пояснение:
Синим выделен код, описывающий вторую строку левого столбца.
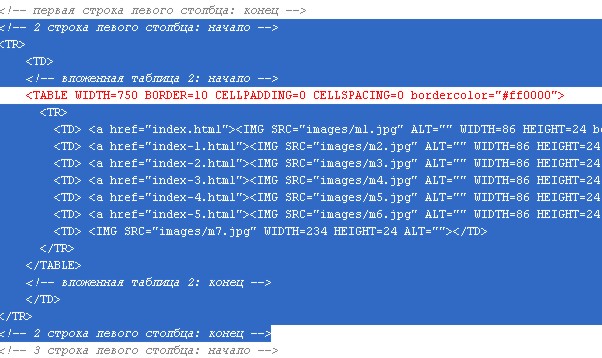
Как видим, в эту строку вложена таблица, состоящая из одной строки в которой находится 7 ячеек. Первые 6 ячеек одинаковы по размерам и заполнены изображениями m1.jpg..m6.jpg одинакового размера 86*24. Причем эти изображения являются ссылками на другие страницы сайта. По всей видимости, необходимо в графическом редакторе сделать соответствующие надписи на этих изображениях, согласно тематике страниц на которые ведут ссылки. Седьмая ячейка не содержит ссылку, и заполнена рисунком m7.jpg размером 234*24
Третья строка основной таблицы состоит из более сложной "матрешки", содержащей четыре вложенные таблицы.
HTML-код:

Пояснение:
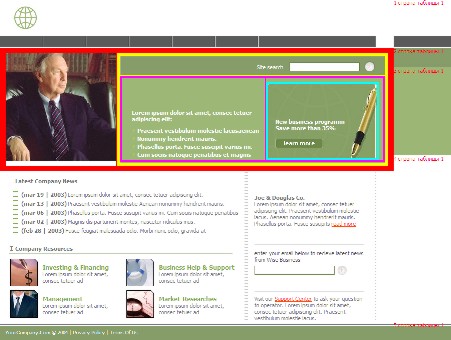
В окне приведен фрагмент кода с комментариями. На рисунке хорошо видно как располагаются таблицы одна в другой:
- третья строка содержит вложенную таблицу (красный цвет), состоящую из двух ячеек: левая ячейка содержит изображение f.jpg; правая ячейка содержит вложенную таблицу (желтый цвет);
- вложенная желтая таблица в свою очередь состоит из двух строк: верхняя строка использует в качестве фона рисунок 2.jpg и содержит кнопку и строку поиска; нижняя строка содержит вложенную таблицу (розовый цвет);
- вложенная розовая таблица состоит из двух ячеек: в левой ячейке находятся четыре ссылки; правая ячейка содержит вложенную таблицу (голубой цвет);
- вложенная голубая таблица является последней вложенной таблицей и состоит всего из одной ячейки. Таблица в качестве фона использует изображение t1.jpg.
Обратите особое внимание на использование блоков div для форматирования различных элементов.
В общем-то ничего сложного, если разбирать все по кусочкам. Основная проблема - не запутаться во всех этих многочисленных вложениях и правильно расставлять закрывающие теги.
Четвертая строка основной таблицы содержит тоже 4 вложенные таблицы, но они не все вложены друг в друга.
HTML-код:

Пояснение:
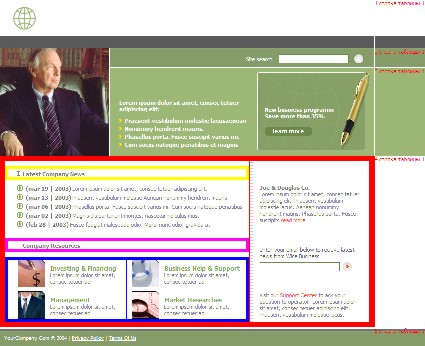
В окне приведен фрагмент кода с комментариями. На рисунке хорошо видно как располагаются таблицы:
- четвертая строка содержит вложенную таблицу (красный цвет), состоящую из двух ячеек: левая ячейка содержит три вложенные таблицы, расположенные одна под другой;
- сначала идет желтая вложенная таблица, состоящая из одной ячейки, в которой находится надпись "Latest Company News";
- под желтой таблицей располагаются собственно сами новости;
- под новостями расположена еще одна вложенная таблица (розовый цвет), состоящая из одной ячейки, в которой находится надпись "Company Resources";
- под розовой таблицей располагается синяя таблица, состоящая из двух ячеек, в которых располагаются 4 изображения pic1.jpg..pic4.jpg с текстом;
- далее идет правая ячейка красной таблицы в качестве фона которой используется изображение bak2.jpg. Ячейка содержит строку ввода e-mail для подписки на рассылку новостей компании.
В самом конце кода находится пятая строка, содержащая авторские права.
Полный html-код рассмотренной страницы со всеми комментариями находится в окне ниже.
HTML-код:
Надо сказать, что подавляющее большинство шаблонов, представленных на этом сайте, сверстаны по принципу вложенных таблиц. Надеюсь, что рассмотренный здесь принцип разборки шаблонов поможет в понимании кода. Использование таблиц здорово помогает и облегчает верстку дизайна страницы. Владея в совершенстве таблицами можно сверстать сколь угодно сложный дизайн. Однако, всегда надо знать меру. Чрезмерное увлечение таблицами во-первых усложняет чтение кода; во-вторых замедляет работу браузера. Так, что как и в любом деле - здесь нужно знать меру.
Если кому-то вышеизложенный материал действительно помог в разборке шаблонов, я буду очень рад. Еще больше я буду рад и благодарен, если найдутся желающие показать свои варианты переработанных шаблонов - такие работы я с удовольствием выложу на сайте.